作用域插槽
说在前面
重点理解掌握作用域插槽,默认插槽和具名插槽简单略过。
默认插槽
- 子组件
1 | |
- 父组件
1 | |
具名插槽
- 子组件
1 | |
一个不带 name 的 <slot>
出口会带有隐含的名字“default”。
任何没有被包裹在带有 v-slot 的
<template> 中的内容都会被视为默认插槽的内容。
- 父组件
1 | |
渲染结果
1 | |
作用域插槽 (重难点)
老实说,这个一般主要是用在UI框架上,还有你的子组件千变万化,我写了两年业务代码,没一次用上,但是看到别人的UI框架用到了,你也要知道咋回事。
- 子组件
1 | |
- 父组件
1 | |
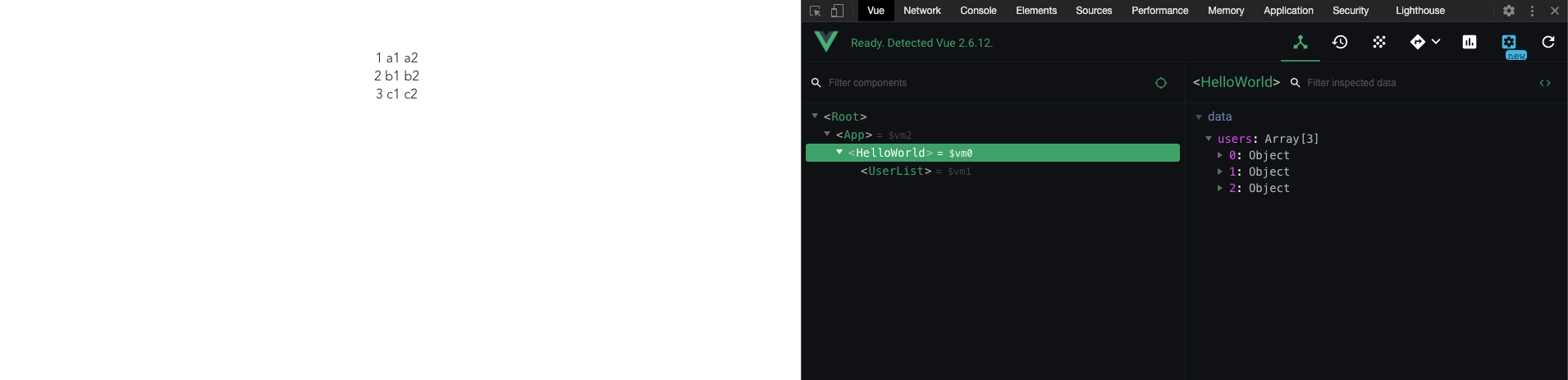
我们先不在user-list里写任何内容,那么子组件会按照slot的后备内容进行渲染,渲染如下

可以清楚看到子组件就按id ,firstName,lastName来排开了
下面我来对user-list里自定义渲染内容
1 | |
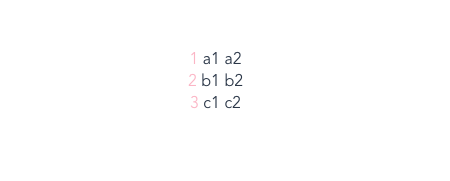
看结果

可以看到id变颜色了,这是因为我们对数据的自定义渲染生效了。
看上面的代码,我用了v-slot="slotProps"
这是对默认插槽起作用的,省略了default,同时来了个等号,取出了此时定义在子组件中对数据。
slotProps.user.id 为什么是 .user ?
因为子组件中这三行代码
1 | |
在默认插槽中,有一个:user="user"
就是这个冒号后面的user决定的slotProps.user
,此时就已经拿到了子组件中的这个user数据了,你可以尽情的对这个数据进行任何的渲染。

最后来一个完整的例子。
父组件 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62<template>
<div class="hello">
<user-list :users="users">
<template v-slot="slotProps">
<label class="id-label">{{ slotProps.user.id }}</label>
</template>
<template v-slot:first="slotProps">
<div class="first-label">{{ slotProps.user.firstName }}</div>
</template>
<template v-slot:last="slotProps">
<button>{{ slotProps.user.lastName }}</button>
</template>
</user-list>
</div>
</template>
<script>
import UserList from "@/components/UserList";
export default {
name: 'HelloWorld',
components: { UserList },
data() {
return {
users: [
{ id: 1, firstName: 'a1', lastName: 'a2' },
{ id: 2, firstName: 'b1', lastName: 'b2' },
{ id: 3, firstName: 'c1', lastName: 'c2' },
]
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
.id-label {
color: pink;
}
.first-label {
height: 20px;
width: 20px;
background: cornflowerblue;
display: inline-block;
margin: 0 20px;
}
</style>
最后把源码放上:vue-slot-demo