css3动画
20210108更新
怎么监听css3动画结束后的事件
在执行完一段css3动画后需要进行一些业务操作或者页面操作等等,咋搞呢?
我们可以使用js来监听两个事件
- 动画播放过程会触发两类事件:
AnimationEventTransitionEvent
- 动画结束的事件的两个实现分别是:
animationendtransitionend
Demo页面在这里,只测试过Chrome
https://codepen.io/longtian/pen/jEyrzN
兼容性大坑可以看AngularUI的这部分源码
比如监听一个动画结束
1 | |
3个重要属性
transform 变形
transform(变形)允许你旋转,缩放,倾斜或平移给定元素
拥有
rotate旋转skew扭曲scale缩放translate移动matrix矩阵变形五大特效
1 | |
- 设置变换中心
1 | |
可选值有left top center right bottom
还可以直接写位置50px 50px
scale 缩放
1 | |
translate 平移
1 | |
skew 倾斜
这个CSS属性定义了在2D平面上一个对象的歪斜变换
1 | |
rotate X,Y,Z 旋转
图不就不贴了 随便在一个网址上F12改元素的样式就可以看出来效果
1 | |
rotateZ和rotate看起来效果一样
translate X,Y,Z 平移
1 | |
translate和translateX看起来效果一样
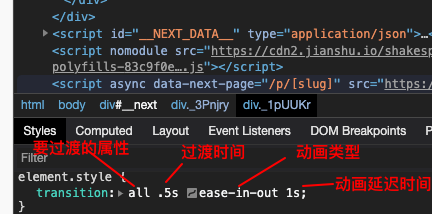
transition 过渡
拥有修改执行变换的属性,时长,速率和延迟时间的能力

1 | |
- 指定transition效果的转速曲线
指定为一个或多个 CSS 属性的过渡效果,多个属性之间用逗号进行分隔。
transition-timing-function: linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier(n, n, n, n);
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
- 指定动画延迟时间
1 | |
- 指定CSS属性的name,transition效果
1 | |
- transition效果需要指定多少秒或毫秒才能完成
1 | |
animation 重难点
若将Transform解释为动作,Transition解释为过渡,那么Animation则是连续的几个动作,即动画。Animation可以我们设定keyframes的值,让元素在一段时间内完成多个动作。
语法
animation : name duration timing-function delay
iteration-count direction fill-mode play-state animation :
动画名称 持续时间 运动曲线 延迟执行 执行次数 方向
动画结束后元素应该在的位置 动画状态
1 | |
| 值 | 描述 |
|---|---|
| animation-name | 指定 @keyframes 动画的名称。 |
| animation-duration | 指定动画完成一个周期所需要时间,单位秒(s)或毫秒(ms),默认是 0。 |
| animation-timing-function | 指定动画计时函数,即动画的速度曲线,默认是 "ease"。 |
| animation-delay | 指定动画延迟时间,即动画何时开始,默认是 0。 |
| animation-iteration-count | 指定动画播放的次数,默认是 1。 |
| animation-direction | 指定动画播放的方向。默认是 normal。 |
| animation-fill-mode | 指定动画填充模式。默认是 none。 |
| animation-play-state | 指定动画播放状态,正在运行或暂停。默认是 running |
关于几个值,除了名字,动画时间,延时有严格顺序要求其它随意
一个例子:
1 | |
animation-timing-function
常见值有:linear、ease、ease-in、ease-out、ease-in-out。
这些值其实都是 cubic-bezier(n,n,n,n)
的特例。它们被称为贝塞尔曲线。
一个在线调试贝塞尔曲线的网站:cubic-bezier.com。
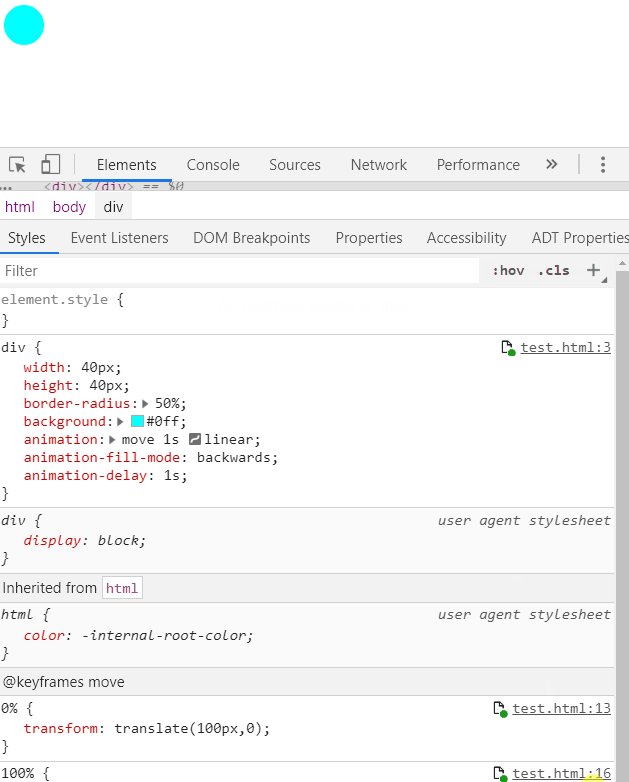
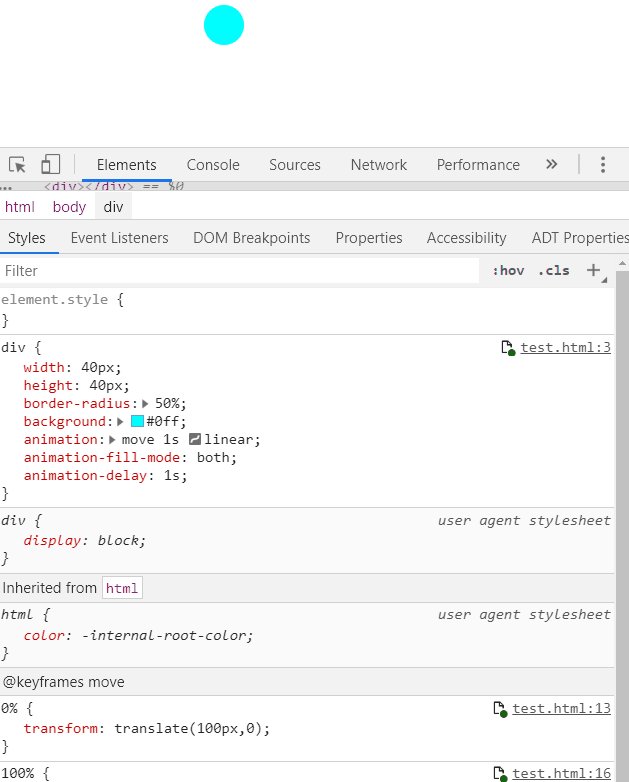
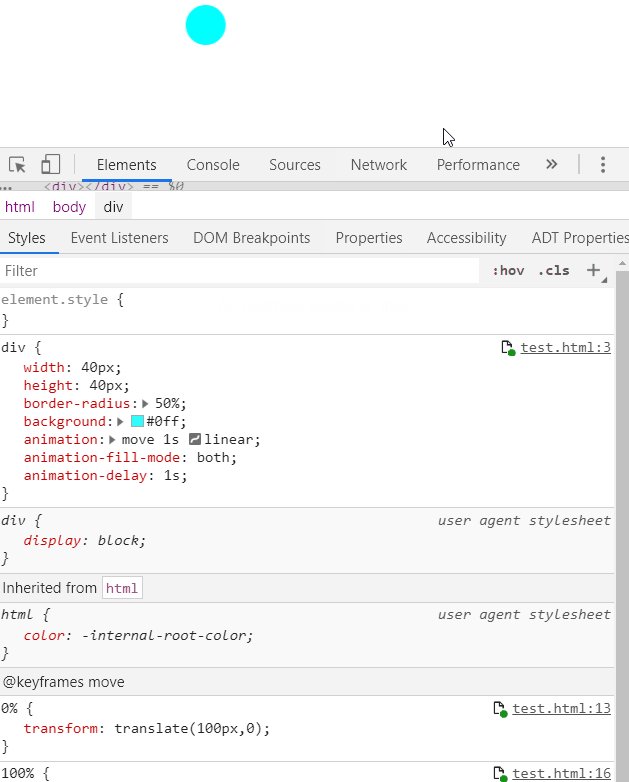
animation-fill-mode (重点)
除了默认值 none 外,还有另外 3 个值:
forwards,表示,动画完成后,元素状态保持为最后一帧的状态。backwards,表示,有动画延迟时,动画开始前,元素状态保持为第一帧的状态。both,表示上述二者效果都有。
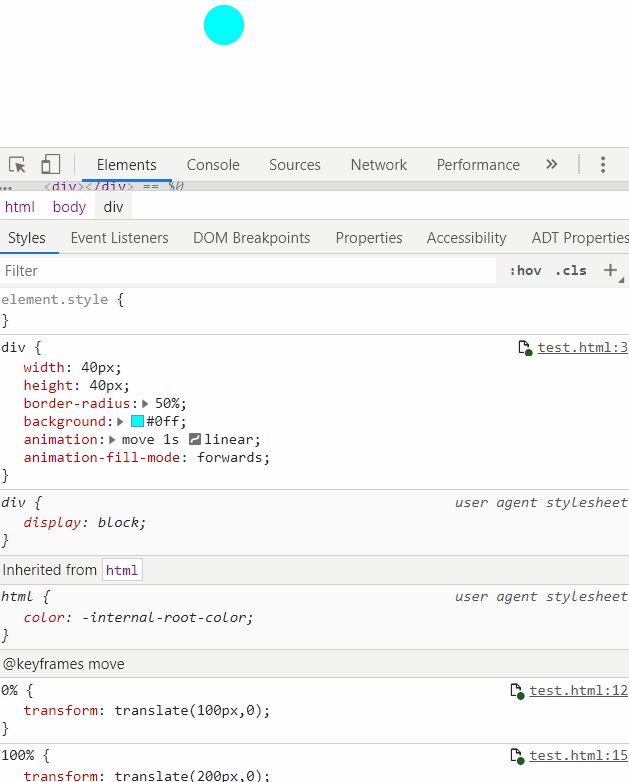
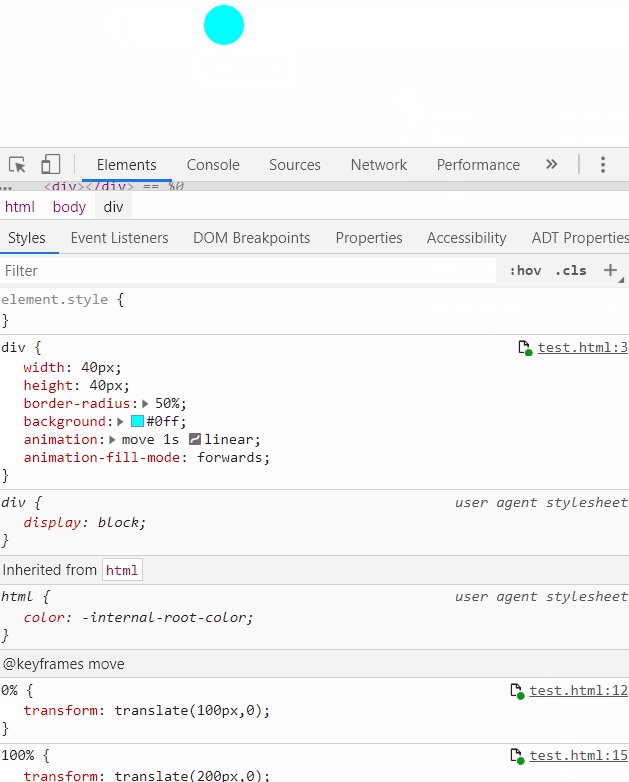
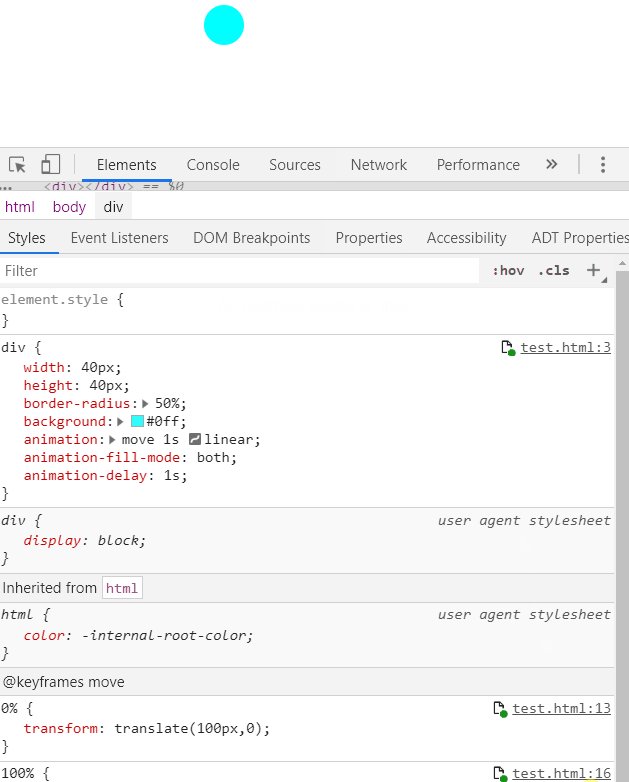
这个贴个图理解一下
举个例子,div 从 100px 处移动到 200px 处的关键帧定义为:
1
2
3
4
5
6
7
8@keyframes move{
0%{
transform: translate(100px,0);
}
100%{
transform: translate(200px,0);
}
}
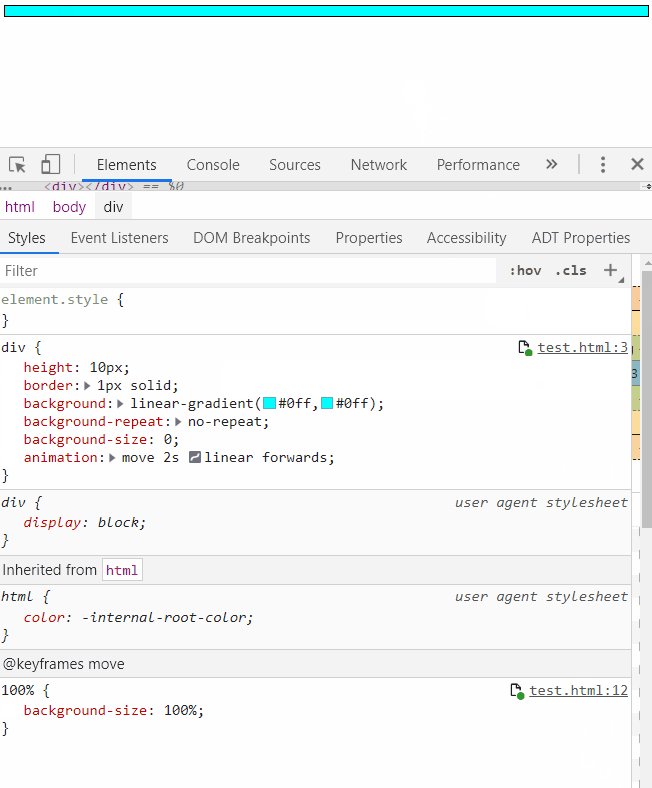
设置填充模式为 forwards 时,动画最后停留在 200px
处:

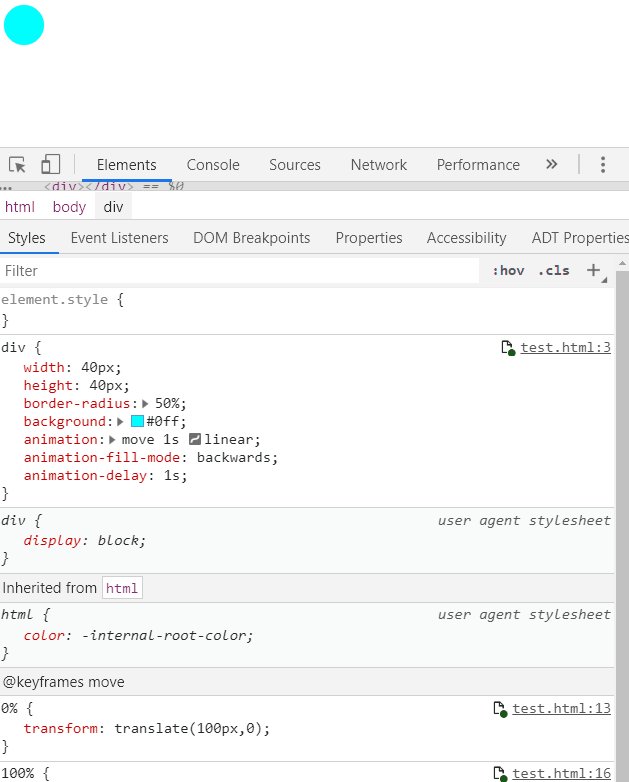
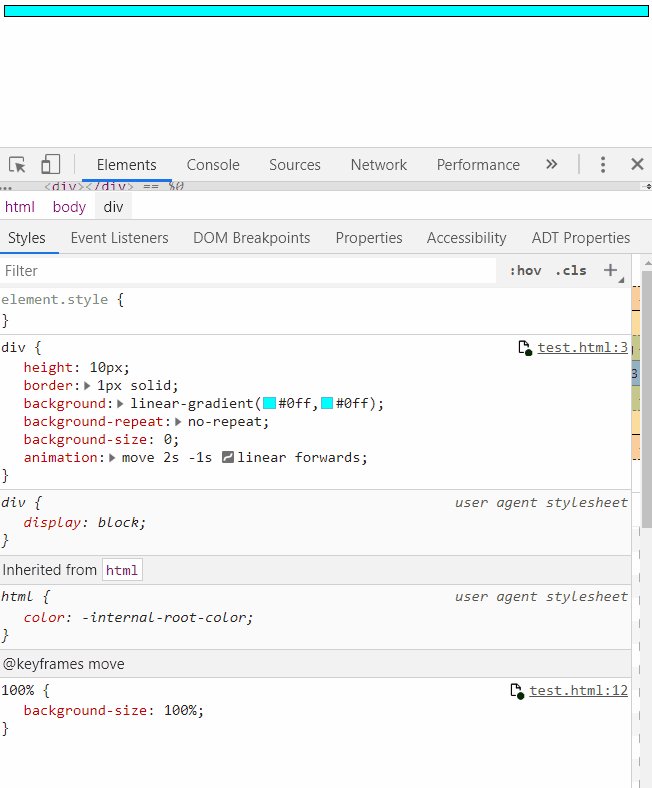
设置动画延迟 1s 后执行,且填充模式为 backwards
时,可以看到动画在开始前是处于 100px 处,动画结束后回到 0px 处:

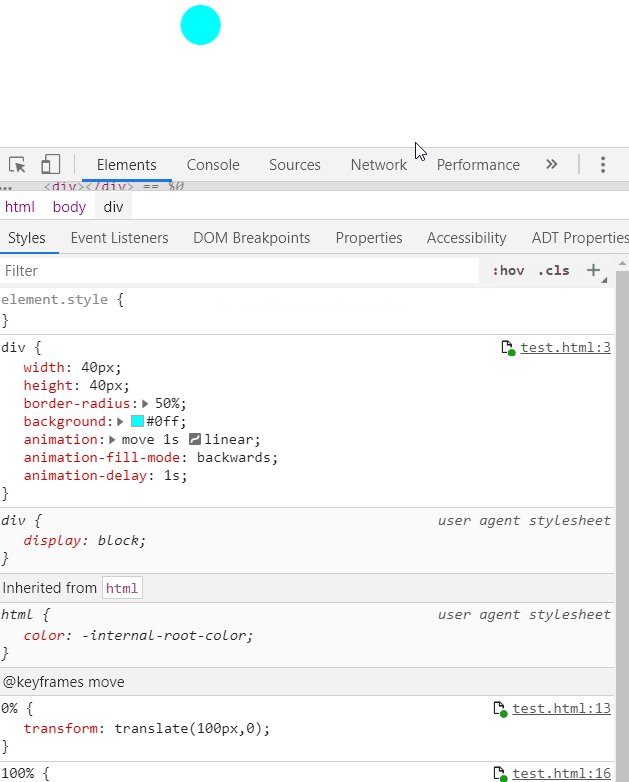
最后设置填充模式为 both 的情形:

动画结束后,保持动画最后一帧的状态,这个太有用了.
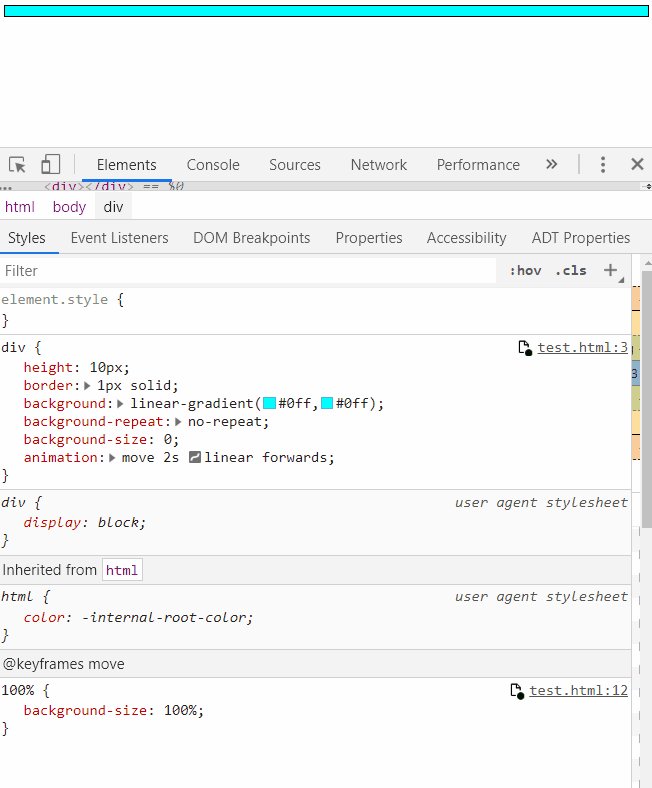
一个例子
1 | |

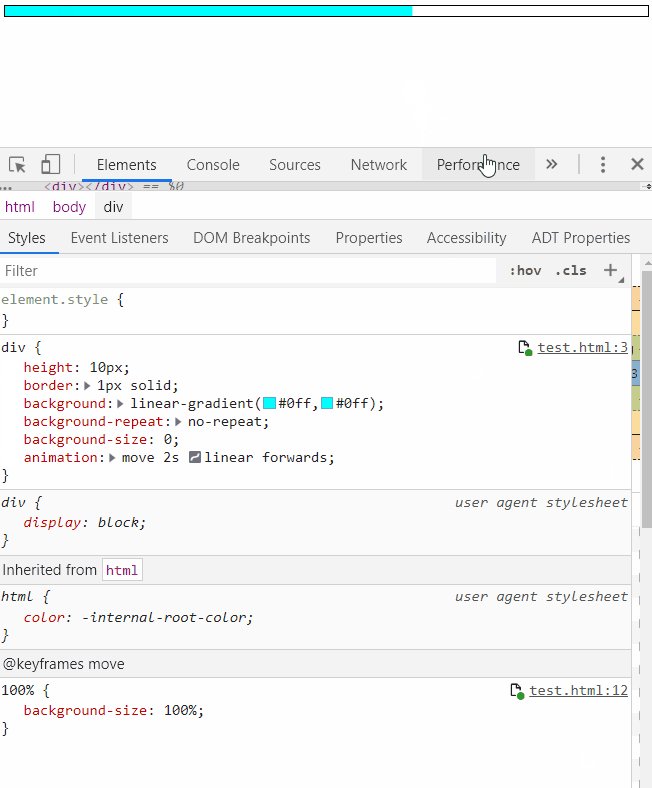
animation-delay
不为大家注意的是,延迟可以为负数。负延迟表示动画仿佛开始前就已经运行过了那么长时间。 拿上述进度条为例子,原动画用了 2s 是从 0% 加载到 100% 的。如果设置延迟为 -1s。这动画会从 50% 加载到 100%。仿佛已经运行了 1s 一样:

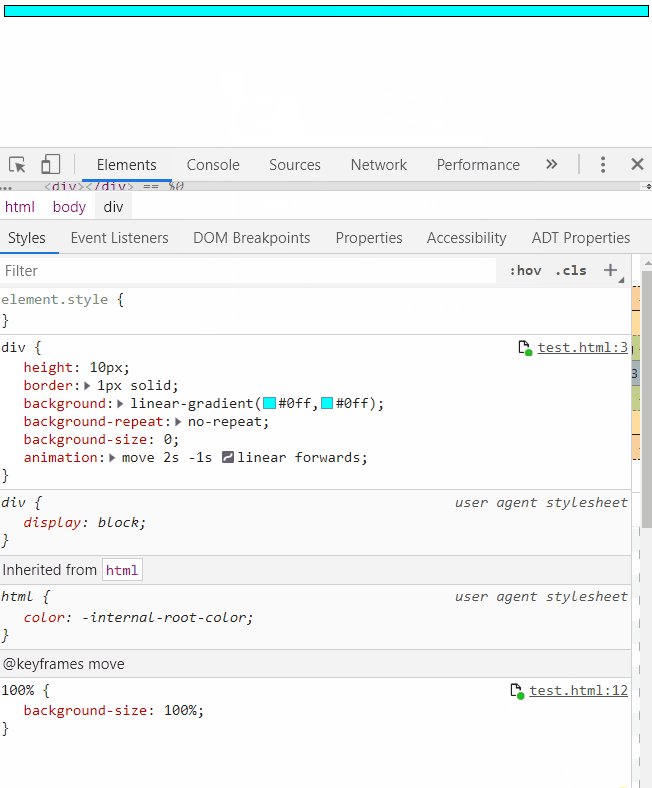
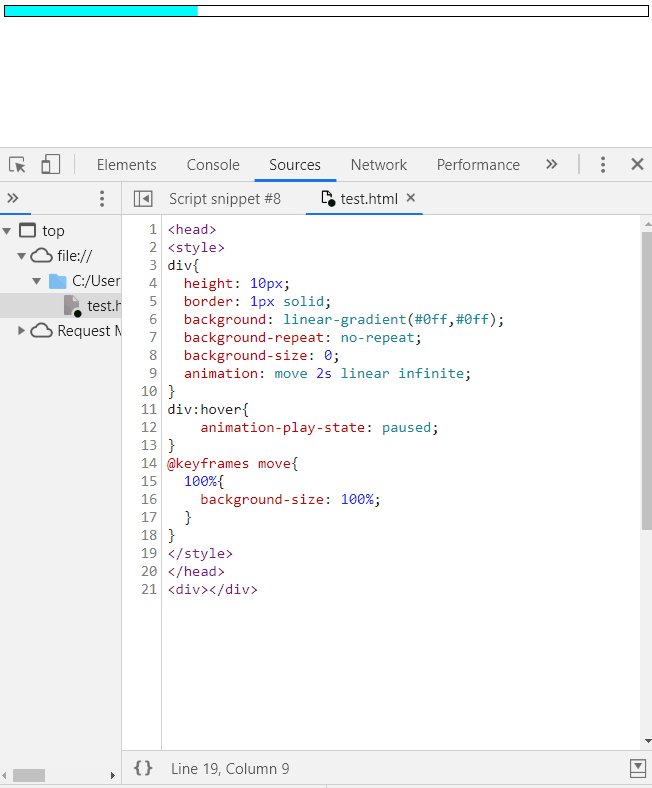
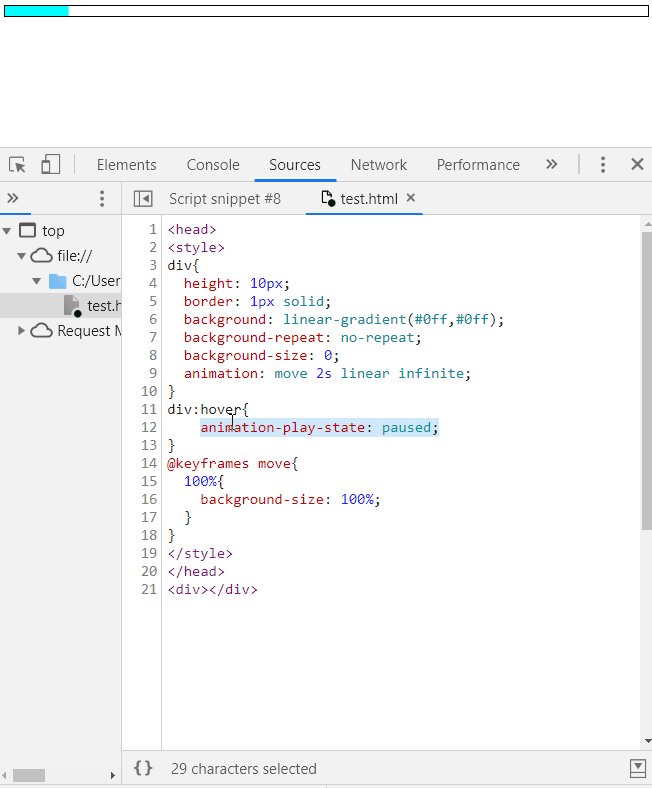
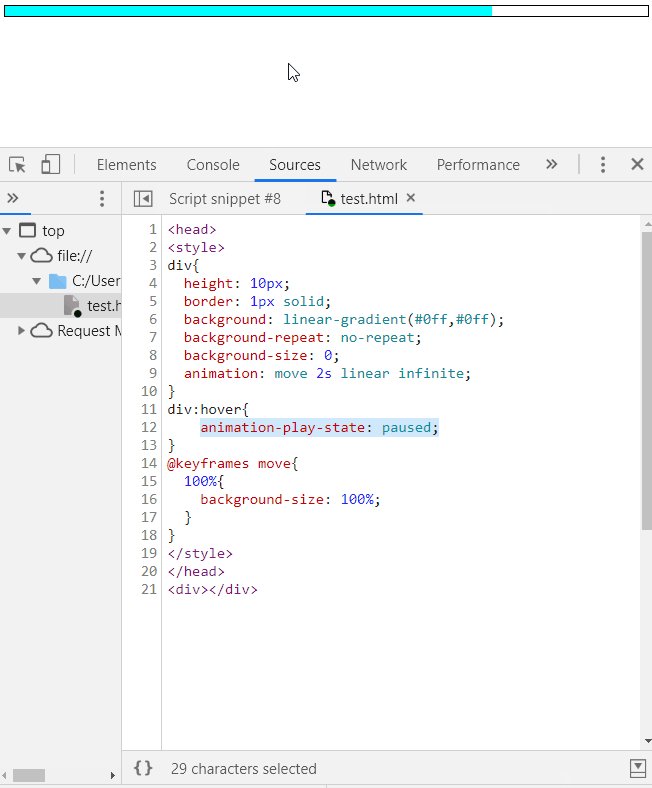
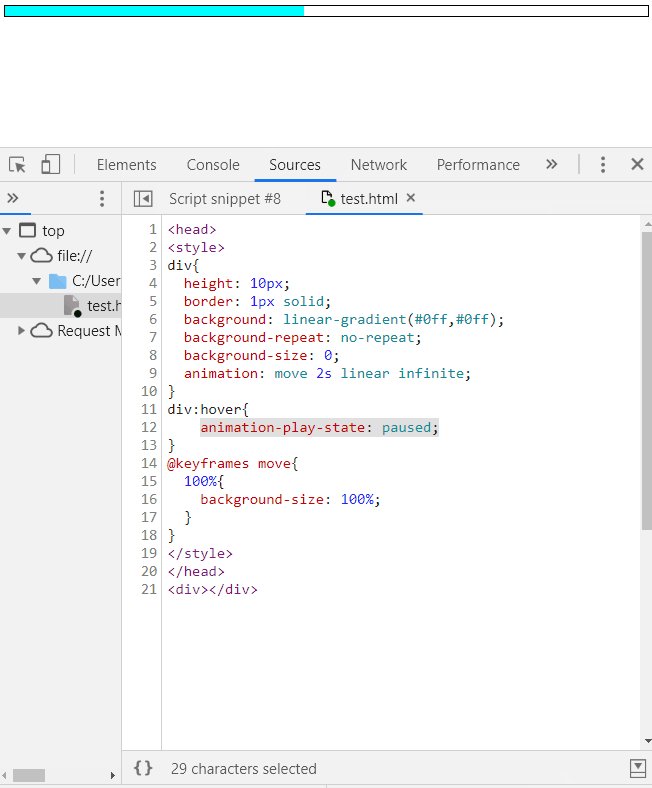
animation-play-state
CSS 动画是可以暂停的。属性 animation-play-state
表示动画播放状态,默认值 running 表示播放,
paused 表示暂停

animation-iteration-count
表示动画播放次数。它很好懂,只有一点要注意,无限播放时使用 infinite
animation-direction
它的意思说指定动画按照指定顺序来播放 @keyframes 定义的关键帧
normal默认值。reverse表示动画反向播放。alternate表示正向和反向交叉进行。alternate-reverse表示反向和正向交叉进行。
这个自己动手在浏览器改下样式更容易理解
最后附带一个代码 css3动画
还有几个参考动画15个CodePen上启发灵感的CSS动画案例
一个动画库AnimateCss
一个动画可视化编辑工具网址AnimationKit